Ode to Things: Merkato Tote
I chose to focus on the Merkato Signature Tote bag from Parker Clay for Assignment 3 in CM Studio. Parker Clay is a company located in Santa Barbara and their story is as beautiful as the leather goods they make. If you haven’t heard of Parker Clay, check out their website here.
I am completely new to do coding and have zero experience in this realm. Luckily for me (and anyone else who wants to learn how to code) there are nearly endless resources online and most questions can be solved with a simple google search.

However, there were still some hurdles I encountered:
- Coding is a science, not an art: Coding is an exact input → output science and one missing detail will mess the whole thing up. If I forgot a colon, or didn’t type something correctly it was frustrating to try and figure out what I did wrong.
- Tricky style sheets: I tried to move my style block into a style sheet and link it in my index.html file. I literally copied and pasted it, yet when I reloaded the page, none of my styles were applied. So I stuck with the style block in the header and called it a day. (If it’s not broken, don’t fix it.)
Some things worked, and others did not:
- Backgrounds are a double-edged sword: I have a newfound appreciation for websites that have color backgrounds and somehow still look good. I tried a number of color combos and none of them looked as good as the plain white background.
- Lists, lists, lists: I used a bulleted list to show the features and as I kept going along I made some of my text center aligned. I quickly found out that the lists (at least the way I had made them) do not work well when aligned center. The bullets are aligned left and the text was centered so it looked off. I ended up going with centered title and subtitle but left the photos and body copy aligned left.
New tools:
- If using VS code counts, then that was a new tool for me!
- Finding out how to make the lists was a fun new tool too.
- The developer feature on google Chrome helped me to be able to find fonts, colors, etc easily and be able to replicate the original branding onto my website.
Coding for Newbies (like me!):
- I watched the Zoom session of class where we went through the workshops on html and css and basically built my website along the way
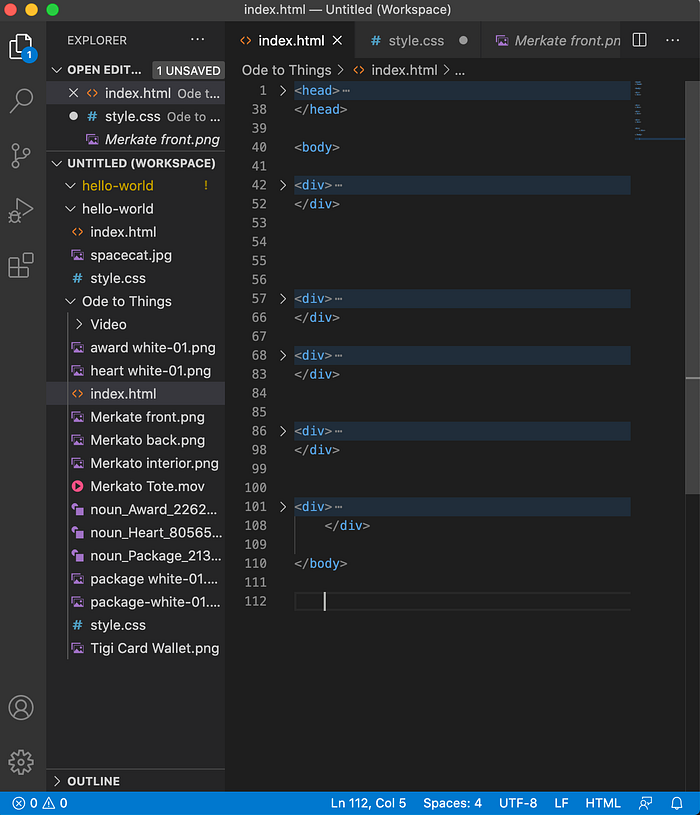
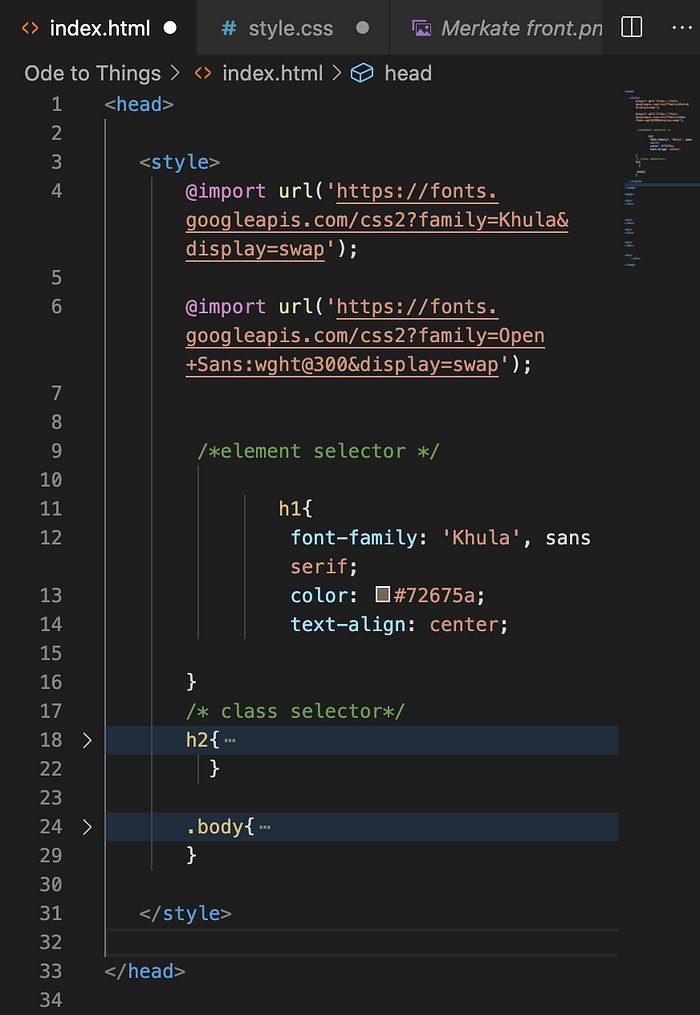
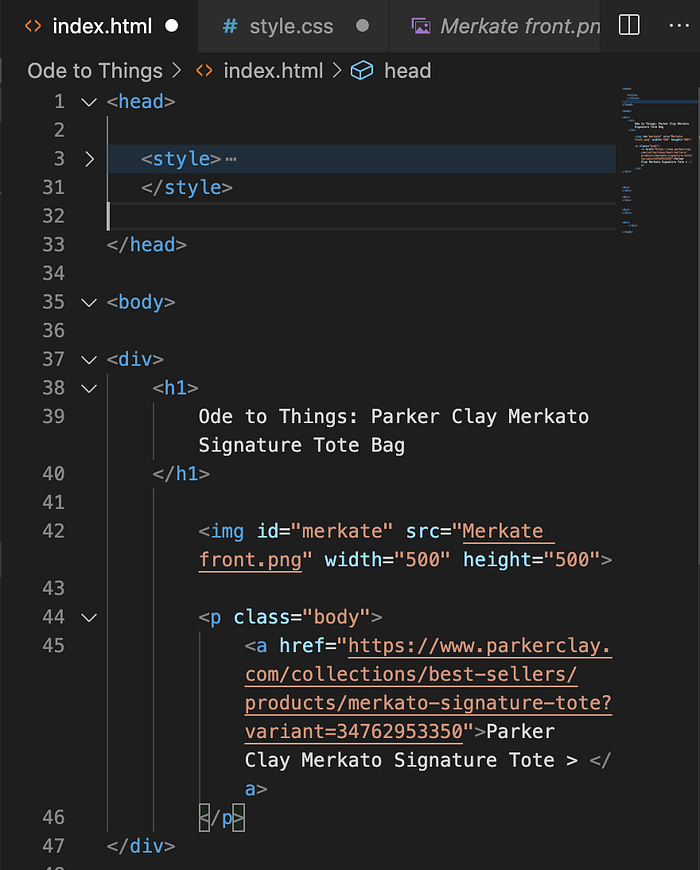
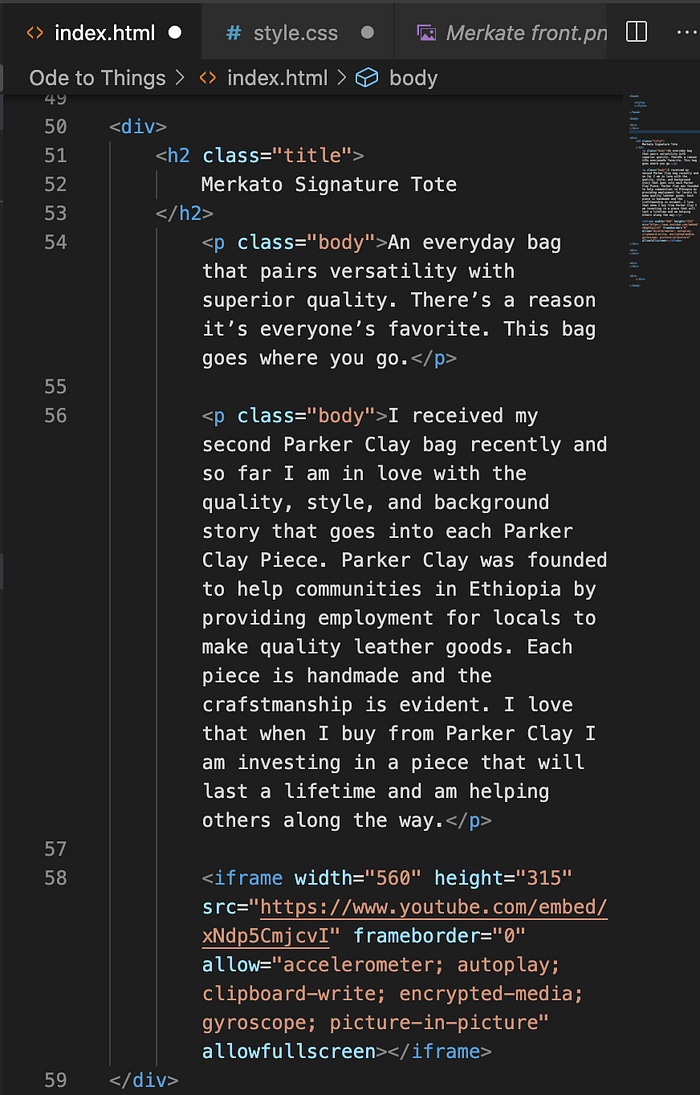
- I found that building the structure of the page first, then putting in basic content and styling it last was the easiest route. I began with the head, which holds the style section, then divided out each section that followed. Below are screenshots of the order.
- After getting the structure set up I could add in images, links, and text.
- Once all the content was there, I began to work on the style with fonts, colors, alignment, etc. and ta-da!




And here is the link to my GitHub Repo.